
사이트맵(sitemap)은 내가 등록한 사이트의 모든 정보를 포털사이트에 알리는 역할입니다.
쉽게 말해, 포털사이트에 나의 사이트로 들어올 수 있는 지도를 만드는 과정이라고 볼 수 있습니다.
먼저 사이트맵(sitemap) 파일을 만들어야 합니다.
사이트맵은 웹을 통해 생성하여 URL 주소로 옮기는 것을 추천합니다.
여러 가지 사이트맵 생성 사이트가 있지만 가장 많이 사용하는 사이트를 남겨놓겠습니다.
http://www.web-site-map.com/

해당 역역에 사이트맵(sitemap)을 생성하고 싶은 URL을 입력합니다.
URL을 입력하고 난 후 [Get free XML Sitemap] 버튼을 눌러줍니다.

각각의 항목을 채워주시고 원하는 값을 설정하시면 됩니다.
별로 바꿀건 없지만 Page changing frequency를 Always로 변경해줍니다.
그런 다음 [Create free XML sitemap] 버튼을 클릭합니다.

그럼 잠시 후에 사이트맵 생성이 완료되며 다운로드할 수 있는 버튼이 생성됩니다.
[download your Sitemap] 을 클릭합니다.

해당 파일을 [download] 버튼을 클릭하여 다운로드합니다.

사이트맵을 첨부파일로 블로그에 업로드하기 전에
[콘텐츠] - [설정] 에 들어가 새로운 글쓰기를 [사용하지 않습니다] 로 설정해주셔야 합니다.
이유는 새로운 글쓰기를 사용하게 되면 우리가 원하는
attachment 주소가 아닌 kakao 주소로 생성되기 때문입니다.

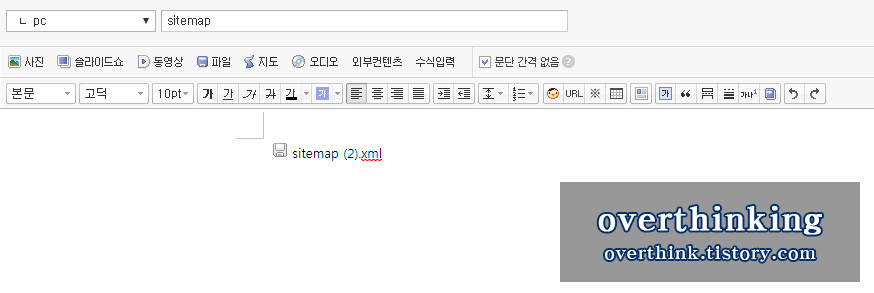
다운로드한 사이트맵(sitemap) 파일의 URL을 얻기 위해
첨부파일로 블로그에 업로드합니다.
글은 비공개로 업로드하여도 상관없습니다.

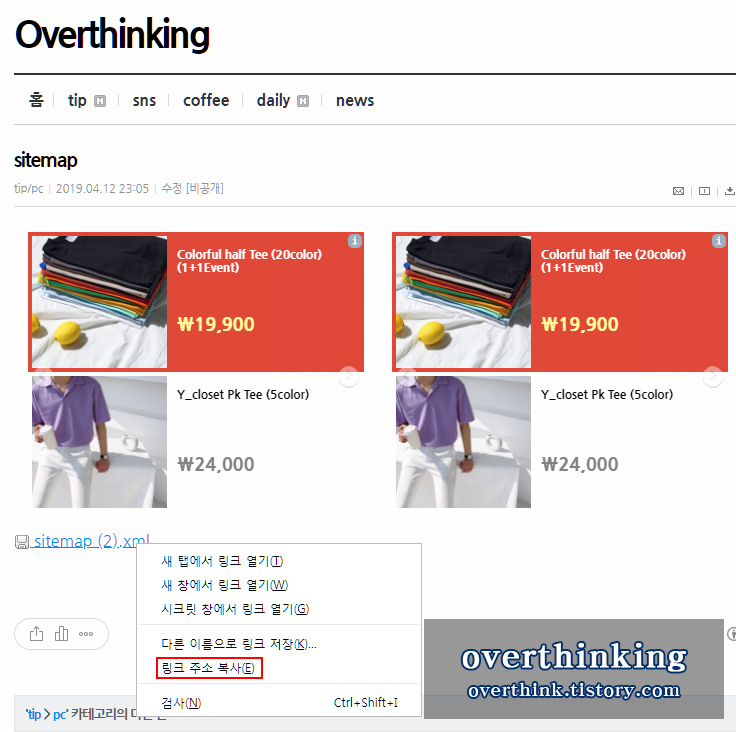
업로드가 완료되면 업로드 한 글을 클릭하여 첨부파일에 오른쪽 마우스를 클릭하여 [링크 주소 복사] 를 합니다.

그다음 네이버 웹마스터 도구에 사이트맵을 제출하기 위해 네이버 웹마스터 도구에 들어갑니다.
[요청] - [사이트맵 제출] 로 들어가여 첨부파일에서 복사했던 주소를 붙여넣기합니다.
여기서 붙여넣기를 하실 때 attachment 앞부분은 다 날려주셔야 합니다.

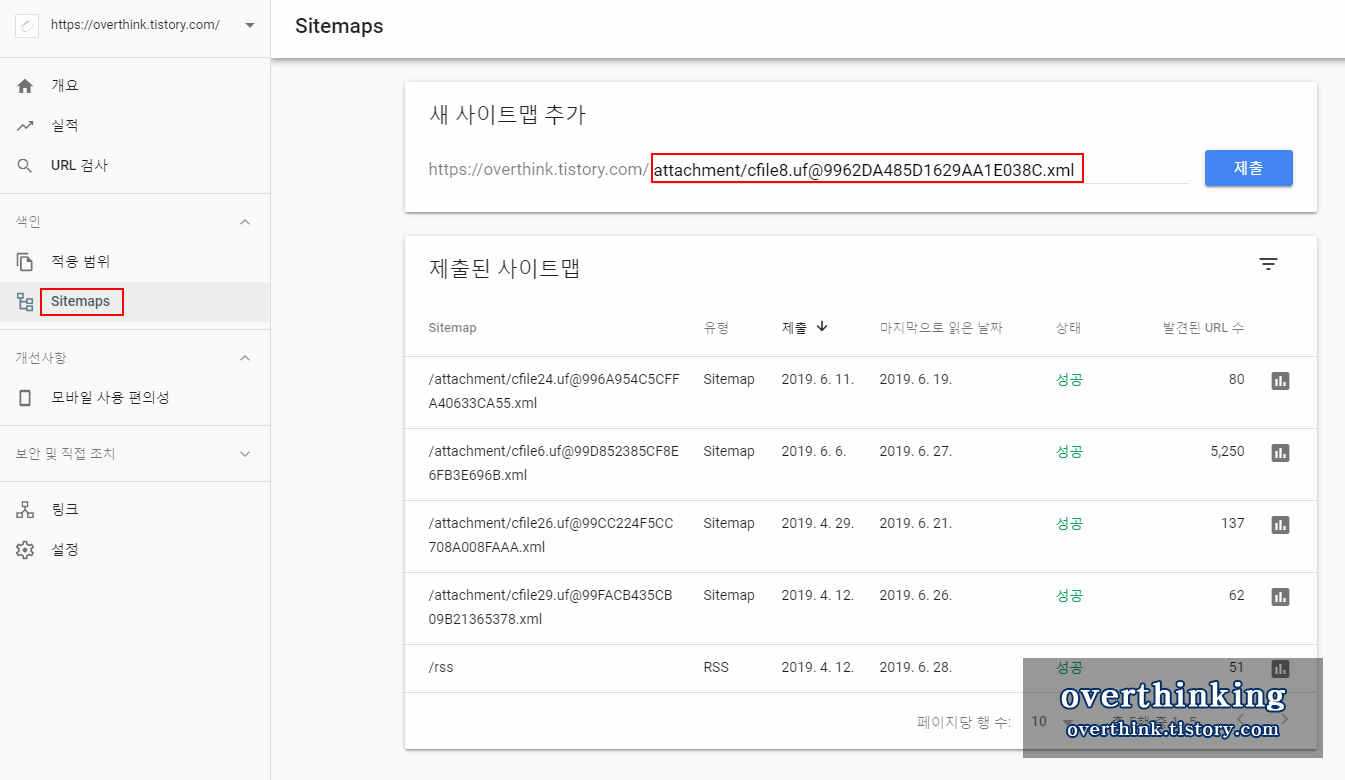
구글 웹마스터 도구에 사이트맵을 제출하는 방법도 동일합니다.
구글 웹마스터 도구에 접속하여 [sitemaps] 텝으로 들어가 첨부파일의 주소를 붙여넣어
attachment 앞부분을 삭제해주시고 제출해주시면 됩니다.
'tip > pc' 카테고리의 다른 글
| [윈도우7 / windows7] nosstarter.npe / nossvc.exe 삭제하는 방법 (0) | 2019.07.12 |
|---|---|
| [윈도우7 / windows7] 키보드 고정키 해제 하는 방법 (0) | 2019.07.09 |
| [윈도우7 / windows7] 시작 프로그램 추가 또는 삭제하는 방법 (0) | 2019.06.28 |
| [윈도우7 / windows7] 작업표시줄 날짜, 시간에 요일 추가하는 방법 (0) | 2019.06.25 |
| 저작권 없는 무료 이미지 사이트 BEST 5 추천 (0) | 2019.06.20 |




댓글